
Design Systems, Productivity and Coherence
USER EXPERIENCE, TECHNOLOGY OF EXPERIENCE.
Although design systems have been around for decades, interest in them is growing as companies seek better ways to maintain a quality experience across a growing number of digital products.
Companies that create consistent digital experiences for their customers have to make hundreds of design decisions every day. Rather than addressing each decision in isolation, design systems offer repeatable solutions to common design problems such as which font to use, where to place an image, or how to meet accessibility standards on a website. A systems approach to design reduces the number of one-off decisions that need to be made and generates more consistent results.
A design system is a collection of reusable components with clearly defined usage rules. These components combine libraries of patterns, colors and fonts with standardized design principles to help companies achieve consistent visual design at scale.
Design systems integrate these core design components into teams and workflows to create consistent user experiences, even when the design is distributed among numerous designers.
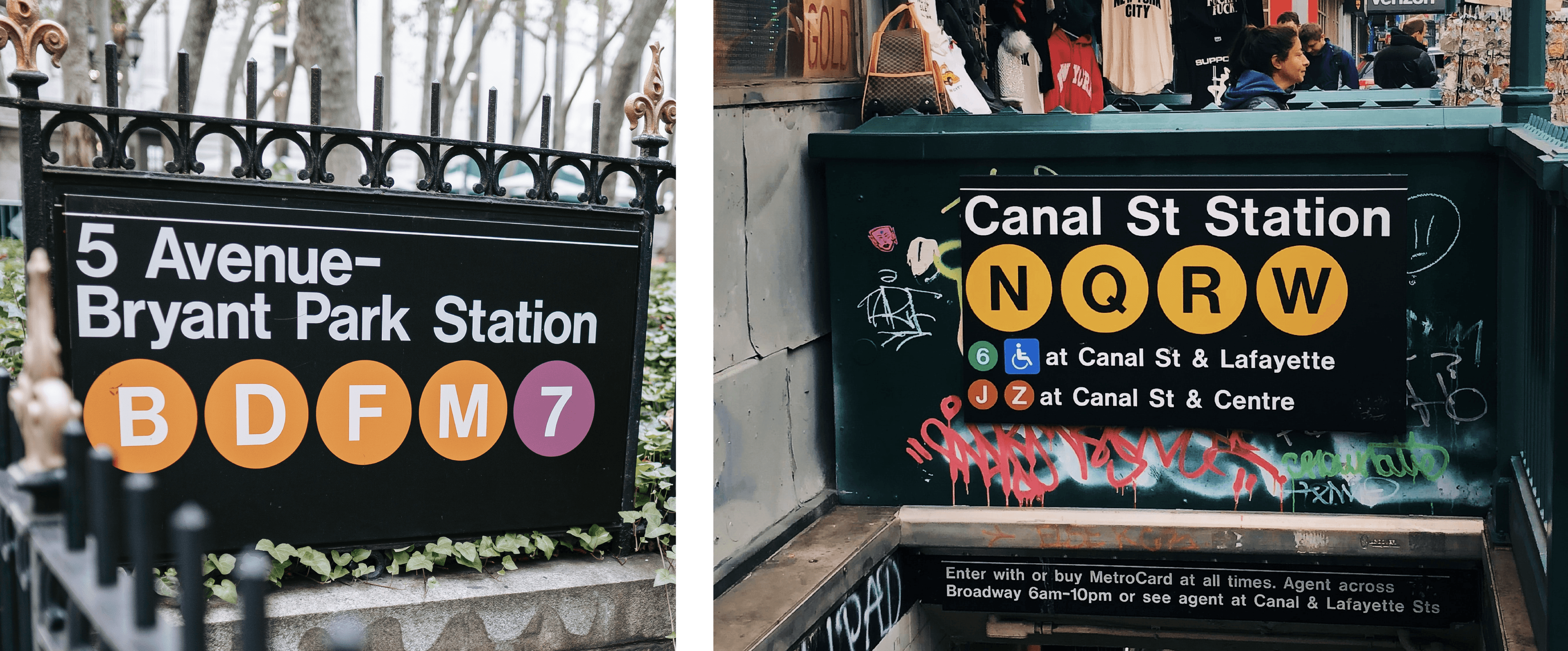
Consistent design plays a vital, sometimes undervalued, role in the user experience. The New York subway is a good example. By the 1960s, signage developed over several decades had become unusable chaos. Users were lost and frustrated. Transportation authorities hired designers Noorda and Massimo Vignelli, not only to evaluate the existing signage, but the system as a whole.
The result was a 182-page manual that provided everything future designers would need to produce successful signage. By creating a design system, they ensured that the decisions they made could be easily applied in the future and by people with no experience in the field.

What Does a Design System Include?
Design systems typically start with high-level guidelines and common use cases: logo placement, what buttons should look like, and approved color palette.
As systems mature, they become more detailed and include guidelines for every customer touch point, from digital ads and emails to multichannel campaigns, with details such as fonts, spacing, typography, iconography and theming. More components can be added as the company expands into new formats and channels.
Design systems typically include:
Brand guidelines: High-level guidelines and fundamentals.
Design principles: A shared vision and best practices that unify the components of the system.
Marketing style guide: Standards for color, typography, tone, imagery, illustrations, page templates and copy.
Product design tools and patterns: Specific design tools and reusable components such as design pattern libraries and code snippets.
Brand guidelines, design principles and style guides are fundamental components of a good design system. Design rules are as important as code.
Benefits Of a Design System
A good design system helps designers, developers, marketing managers and product teams work smarter and faster and produce better results.
The main advantages of design systems are:
Speed
Help teams move more quickly from an idea to a final product by reducing decisions such as what font to use, where to place a button, or what a help message should look like.
Team members use approved design processes and components to do their own design work, resulting in more efficient workflows and reduced dependency on designers.
Scale
Codify design decisions so they can be applied at scale, not only by designers, but also by marketers, engineers and agencies.
This extends the reach of teams and allows companies to quickly scale and distribute workloads without sacrificing quality or consistency. Having a single source also makes it easier to make changes at scale.
Brand consistency
With multiple teams working on different products, pages, apps, channels and campaigns, it can be difficult to deliver a consistent brand experience. Design systems cover those subtle details that you don't see when looking at a single component, but stand out if you look at the whole.
Shopify's Polaris design system is an example of consistency across user interfaces. This system includes guidelines and reusable components for web design and point-of-sale solutions on iOS and Android. Everything fits together and feels native and familiar to the customer.
Usability/UX Design
Good UX design enhances the user experience through visual cues such as familiar UI patterns and consistent fonts, spacing, colors and images.
These design cues reduce cognitive load to make the user experience more enjoyable. Engineers and designers incorporate their knowledge of web design, UI design principles, and UI elements into the design systems so that other team members can apply those usability rules to their own designs.
The IBM Commerce Platform team experienced a 5% increase in conversion rates after implementing the open source Carbon design system. The pre-built components improved continuity between touch points to improve flow and provide a more intuitive user experience.
Accessibility
Like good UX design, creating an inclusive user experience that meets the Web Content Accessibility Guidelines requires a complex set of considerations when making decisions.
By including accessible color palettes and specific accessibility guidelines in a design system, companies can ensure that the work they do on accessibility applies to all applications, websites and digital products.
Collaboration and talent retention
Reduce designer drudgery and enable teams to manage the design process themselves. Provide a shared design language that fosters cross-team collaboration and brings people together to improve system functionality.
The Relationship Between Design System Maturity and Results
Design systems are not only good for the design process, they are good for business. Invision found a correlation between a higher degree of design adoption by the organization and better business outcomes, such as product position, profits and a deeper understanding of their customers.
Invision recommends that companies dig deeper into design systems and hire people who exclusively create systems at scale.
McKinsey & Company found a similar correlation between high scores on the McKinsey Design Index and better business outcomes.
What Do Design Systems Look Like?
Design systems reflect a company's personality, values and brand. They grow and evolve based on business needs, priorities, available resources and the passions of the designers and engineers who contribute to them.
Atlassian's design system includes brand guidelines, reusable components and content guidelines. Eye-catching visuals help communicate the design principles they want users to follow.
Shopify's design system, Polaris, is used internally and by sellers. The system includes access to a Figma UI kit, release notes on GitHub and other resources that help teams create products for the platform.
Contentful's own design system, Forma 36, started as a project in 2018. It is now an open source design system with more than 13,000 weekly downloads. Reusable components make it easy for developers to create custom apps that fit seamlessly into their Contentful implementation.
Extending the Systemic Approach to Content
Design systems are an example of a systems approach that can be applied to many things, including content. In his work on the concept of atomic design, Brad Frost used the analogy of atoms and molecules to illustrate how reusable components provide building blocks that can be assembled into larger assets.
The smallest reusable components are atoms, which can be combined in different ways to form larger components (molecules). By starting with the same atoms and molecules and following clear guidelines for assembling them, we can build faster and ensure that the end results are consistent.
Structured Content + Mature Design System = Speed
Companies that adopt both structured content and a mature design system can move faster on a large scale without sacrificing quality or consistency.
When they enter a new market or launch a global multichannel campaign, they don't need to start from scratch. They can create campaign assets from reusable design and content components. This saves time, increases brand consistency and allows teams to focus on creating unique experiences rather than just getting the basics right.
Aplyca and Design Systems
If your organization is interested in implementing a digital solution with the highest quality standards, we invite you to contact us.
*Article taken from Contentful