
Sistemas de diseño, productividad y coherencia
EXPERIENCIA DE USUARIO, TECNOLOGÍA DE EXPERIENCIA.
Aunque los sistemas de diseño existen desde hace décadas, el interés en ellos aumenta a medida que las empresas buscan mejores formas de mantener una experiencia de calidad en un número, cada vez mayor, de productos digitales.
Las empresas que crean experiencias digitales coherentes para sus clientes tienen que tomar cientos de decisiones de diseño cada día. En lugar de abordar cada decisión de forma aislada, los sistemas de diseño ofrecen soluciones repetibles a problemas de diseño habituales como qué fuente utilizar, dónde colocar una imagen o cómo cumplir las normas de accesibilidad en un sitio web. Un enfoque sistémico de diseño reduce el número de decisiones puntuales que hay que tomar y genera resultados más coherentes.
Un sistema de diseño es una colección de componentes reutilizables con normas de uso claramente definidas. Estos componentes combinan bibliotecas de patrones, colores y fuentes con principios de diseño estandarizados para ayudar a las empresas a conseguir un diseño visual coherente a escala.
Los sistemas de diseño integran estos componentes básicos del diseño en equipos y flujos de trabajo para crear experiencias de usuario coherentes, incluso cuando el diseño se distribuye entre numerosos diseñadores.
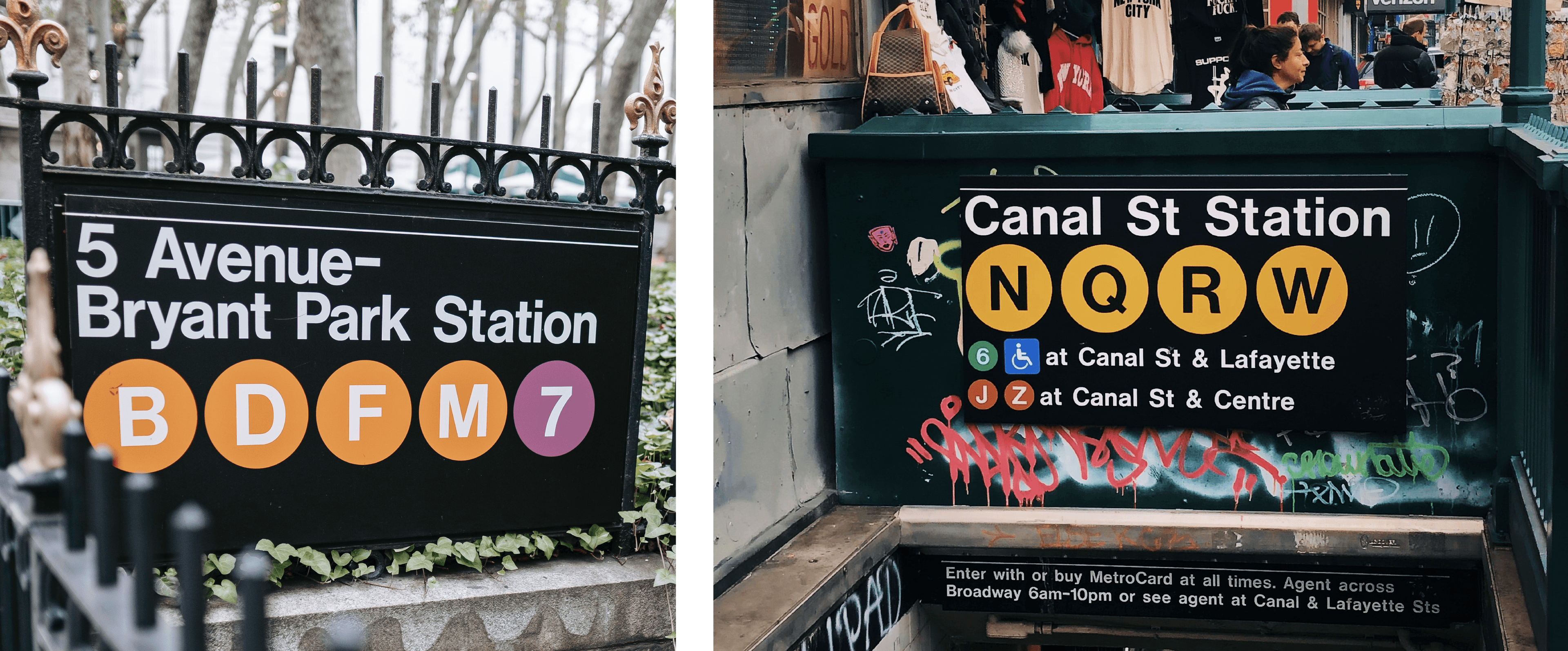
Un diseño congruente desempeña un papel vital, a veces infravalorado, en la experiencia del usuario. El metro de Nueva York es un buen ejemplo. En los años 60, la señalización desarrollada a lo largo de varias décadas se había convertido en un caos inutilizable. Los usuarios estaban perdidos y frustrados. Las autoridades de transporte contrataron a los diseñadores Noorda y Massimo Vignelli, no solo para evaluar la señalización existente, sino el sistema en su conjunto.
El resultado fue un manual de 182 páginas que ofrecía todo lo que los futuros diseñadores necesitarían para producir una señalización acertada. Al crear un sistema de diseño, se aseguraron de que las decisiones que tomaran pudieran ser aplicadas fácilmente en el futuro y por personas sin ninguna experiencia en el tema.

¿Qué incluye un sistema de diseño?
Los sistemas de diseño suelen comenzar con directrices de alto nivel y casos de uso comunes: ubicación del logotipo, aspecto que deben tener los botones y paleta de colores aprobada.
A medida que los sistemas maduran, se vuelven más detallados e incluyen directrices para cada punto de contacto con el cliente, desde anuncios digitales y correos electrónicos hasta campañas multicanal, con detalles como fuentes, espaciado, tipografía, iconografía y tematización. Se pueden añadir más componentes a medida que la empresa se expande a nuevos formatos y canales.
Los sistemas de diseño suelen incluir:
Guía de marca: directrices de alto nivel y fundamentos.
Principios de diseño: una visión compartida y mejores prácticas que unifican los componentes del sistema.
Guía de estilo de marketing: normas de color, tipografía, tono, imágenes, ilustraciones, plantillas de páginas y textos.
Herramientas y patrones de diseño de productos: herramientas de diseño específicas y componentes reutilizables como bibliotecas de patrones de diseño y fragmentos de código.
Las guías de marca, los principios de diseño y las guías de estilo son componentes fundamentales de un buen sistema de diseño. Las reglas del diseño son tan importantes como el código.
Ventajas de un sistema de diseño
Un buen sistema de diseño ayuda a los diseñadores, desarrolladores, responsables de marketing y equipos de producto a trabajar de forma más inteligente y rápida y a producir mejores resultados.
Las principales ventajas de los sistemas de diseño son:
Velocidad
Ayudan a los equipos a pasar más rápidamente de una idea a un producto final reduciendo decisiones como qué fuente utilizar, dónde colocar un botón o qué aspecto debe tener un mensaje de ayuda.
Los miembros del equipo utilizan procesos y componentes de diseño aprobados para realizar su propio trabajo de diseño, con lo que se consiguen flujos de trabajo más eficientes y se reduce la dependencia de los diseñadores.
Escala
Codificar las decisiones de diseño para que puedan ser aplicadas a escala, no solo por los diseñadores, sino también por los responsables de marketing, ingenieros y agencias.
Esto amplía el alcance de los equipos y permite a las empresas ampliar y distribuir rápidamente la carga de trabajo sin sacrificar la calidad ni la coherencia. Disponer de una única fuente también facilita la realización de cambios a escala.
Coherencia de marca
Con varios equipos trabajando en diferentes productos, páginas, aplicaciones, canales y campañas, puede resultar difícil ofrecer una experiencia de marca coherente. Los sistemas de diseño cubren esos detalles sutiles que no se ven cuando se mira un solo componente, pero que sobresalen si se mira el conjunto.
El sistema de diseño Polaris de Shopify es un ejemplo de coherencia entre interfaces de usuario. Este sistema incluye directrices y componentes reutilizables para el diseño web y soluciones de punto de venta en iOS y Android. Todo encaja y se siente nativo y familiar para el cliente.
Usabilidad/Diseño UX
Un buen diseño de UX mejora la experiencia del usuario a través de señales visuales como patrones de interfaz de usuario familiares y fuentes, espaciado, colores e imágenes coherentes.
Estas señales de diseño reducen la carga cognitiva para que la experiencia del usuario sea más agradable. Los ingenieros y diseñadores incorporan sus conocimientos sobre diseño web, principios de diseño de interfaz de usuario y elementos de interfaz de usuario a los sistemas de diseño para que otros miembros del equipo puedan aplicar esas normas de usabilidad a sus propios diseños.
El equipo de la plataforma de comercio de IBM experimentó un aumento del 5% en las tasas de conversión tras implantar el sistema de diseño Carbon de código abierto. Los componentes preconstruidos mejoraron la continuidad entre los puntos de contacto para mejorar el flujo y ofrecer una experiencia de usuario más intuitiva.
Accesibilidad
Al igual que un buen diseño de UX, crear una experiencia de usuario inclusiva que cumpla las Pautas de Accesibilidad al Contenido en la Web requiere una compleja serie de consideraciones a la hora de tomar decisiones.
Al incluir paletas de colores accesibles y directrices específicas de accesibilidad en un sistema de diseño, las empresas pueden asegurarse de que el trabajo que realizan en materia de accesibilidad se aplica a todas las aplicaciones, sitios web y productos digitales.
Colaboración y retención del talento
Reducen el trabajo pesado de los diseñadores y permiten a los equipos gestionar el proceso de diseño por sí mismos. Proporcionan un lenguaje de diseño compartido que fomenta la colaboración entre equipos y une a las personas para mejorar la funcionalidad del sistema.
La relación entre la madurez del sistema de diseño y los resultados
Los sistemas de diseño no solo son buenos para el proceso de diseño, son buenos para el negocio. Invision descubrió una correlación entre un mayor grado de adopción del diseño por parte de la organización y mejores resultados empresariales, como la posición del producto, los beneficios y un conocimiento más profundo de sus clientes.
Invision recomienda que las empresas profundicen en los sistemas de diseño y contraten a personas que exclusivamente creen sistemas a escala.
McKinsey & Company descubrió una correlación similar entre las puntuaciones altas en el McKinsey Design Index y los mejores resultados empresariales.
¿Qué aspecto tienen los sistemas de diseño?
Los sistemas de diseño reflejan la personalidad, los valores y la marca de una empresa. Crecen y evolucionan en función de las necesidades empresariales, las prioridades, los recursos disponibles y las pasiones de los diseñadores e ingenieros que contribuyen a ellos.
Atlassian incluye directrices de marca, componentes reutilizables y directrices de contenido. Los llamativos elementos visuales ayudan a comunicar los principios de diseño que quieren que sigan los usuarios.
El sistema de Shopify, Polaris, es utilizado internamente y por los vendedores. El sistema incluye acceso a un kit de interfaz de usuario Figma, notas de la versión en GitHub y otros recursos que ayudan a los equipos a crear productos para la plataforma.
El sistema propio de Contentful, Forma 36, comenzó como un proyecto en 2018. Ahora es de código abierto con más de 13.000 descargas semanales. Los componentes reutilizables facilitan a los desarrolladores la creación de apps personalizadas que se adaptan perfectamente a su implementación de Contentful.
Extender el enfoque sistémico a los contenidos
Los Design System son un ejemplo de enfoque sistémico que puede aplicarse a muchas cosas, incluidos los contenidos. En su trabajo sobre el concepto de diseño atómico, Brad Frost utilizó la analogía de los átomos y las moléculas para ilustrar cómo los componentes reutilizables proporcionan bloques de construcción que pueden ensamblarse en activos más grandes.
Los componentes reutilizables más pequeños son los átomos, que pueden combinarse de distintas formas para formar componentes mayores (moléculas). Si partimos de los mismos átomos y moléculas y seguimos unas directrices claras para ensamblarlos, podemos construir más rápido y asegurarnos de que los resultados finales sean coherentes.
Contenido estructurado + sistema de diseño maduro = velocidad
Las empresas que adoptan tanto contenidos estructurados como un sistema de diseño maduro pueden avanzar más rápido a gran escala sin sacrificar la calidad ni la coherencia.
Cuando entran en un nuevo mercado o lanzan una campaña global multicanal, no necesitan empezar de cero. Pueden crear activos de campaña a partir de componentes y contenido reutilizables. Esto ahorra tiempo, aumenta la coherencia de la marca y permite a los equipos centrarse en crear experiencias únicas en lugar de limitarse a hacer bien lo básico.
Aplyca y los design systems
Si su organización tiene interés en implementar una solución digital con los más altos estándares de calidad, lo invitamos a contactarnos.
*Artículo tomado de Contentful