
NextJS: ¿el futuro de la web?
DESARROLLO WEB, INFRAESTRUCTURA.![[img] NextJS: ¿el futuro de la web?](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F4K9lrWe8mBdvn36U2Azrb1%2F641dd40f86ad8ef8aa6c16e659b6f00e%2FiStock-1163113594.jpg&w=1920&q=75)
¿Qué es NextJS?
NextJS es un framework JavaScript ligero y de código abierto creado sobre React, que permite desarrollar aplicaciones y sitios web muy rápidos y fáciles de usar.
Aunque tiene una curva de aprendizaje, incluso los desarrolladores nuevos de front-end pueden aprenderlo rápidamente. Se basa en Babel y Node.js, integrándose con React para desarrollar aplicaciones.
React menciona a NextJS entre sus herramientas recomendadas, indicando que es una solución para crear sitios web renderizados por el servidor. Las aplicaciones de React solo pueden renderizar su contenido en el navegador, del lado del cliente.
Además, NextJS incluye todas las funciones necesarias para convertirse en la plataforma líder para crear sitios web modernos, como exportación estática, modo de vista previa, renderizado previo, optimización automática y compilación más rápida.
¿Cómo funciona NextJS?
NextJS posee varias ventajas relacionadas principalmente con la velocidad y el rendimiento.
React debe combinarse con NextJS, por contener funciones como: Generación de Sitios Estáticos (SSG), Renderizado del Lado del Servidor (SSR), pre-renderizado del lado del cliente, modo de vista previa, mejores tiempos de compilación, etc.
NextJS para sitios ultra-rápidos
Con NextJS, el servidor se encarga del proceso de renderizado de cada página, en lugar del navegador del usuario. Como resultado, después de realizar una solicitud, el usuario recibe mucho más rápido una página completamente renderizada.
NextJS utiliza el Renderizado del Lado del Servidor (SSR), donde se genera el HTML en cada solicitud al servidor, o la Generación de Sitios Estáticos (SSG), donde el HTML se genera durante la compilación.
Al poder utilizar SSR y SSG indistintamente, NextJS permite renderizar páginas al momento de su solicitud o al momento de su creación. Esta flexibilidad ofrece gran rendimiento en la carga de las páginas, al igual que para la obtención de datos.
Además, NextJS permite acoplar SSG/SSR con el Renderizado del Lado del Cliente (CSR), convirtiéndolo también en una arquitectura de página única (SPA). Esta es una combinación muy potente para hacer que cualquier aplicación web compleja y muy interactiva se ejecute increíblemente rápido.
NextJS y sitios web estáticos
Estos sitios se componen de páginas web HTML guardadas en un servidor web. Son los más fáciles de diseñar, siendo ideales para sitios de pequeña escala.
Con NextJS se puede renderizar una página en el momento de la compilación, tal como aparecerá en el navegador. Esto permite ofrecer todo el contenido necesario en la carga inicial. Los clientes quedan satisfechos con el rendimiento de los sitios web de NextJS, porque al ser estáticos son más rápidos.

¿Por qué y cuándo usar NextJS?
Se puede usar React para crear la interfaz de usuario y luego adoptar las funciones de NextJS para resolver los requerimientos de las aplicaciones en cuanto a obtención de datos e integraciones. Esto mejora la experiencia del desarrollador y del usuario con aplicaciones web muy dinámicas e interactivas, de alto rendimiento.
Con NextJS se pueden crear numerosos sitios web, como portales, blogs, comercio electrónico, etc., gracias a:
Menor tiempo de carga de la página web.
Sitios web ajustables, según el tamaño de la pantalla del dispositivo.
Las aplicaciones y sitios web con NextJS funcionan en cualquier dispositivo, permitiendo ofrecer los productos y servicios a través de muchos canales.
Las páginas web estáticas creadas con NextJS no tienen acceso directo a bases de datos o datos de usuarios, garantizando así la seguridad de los datos.
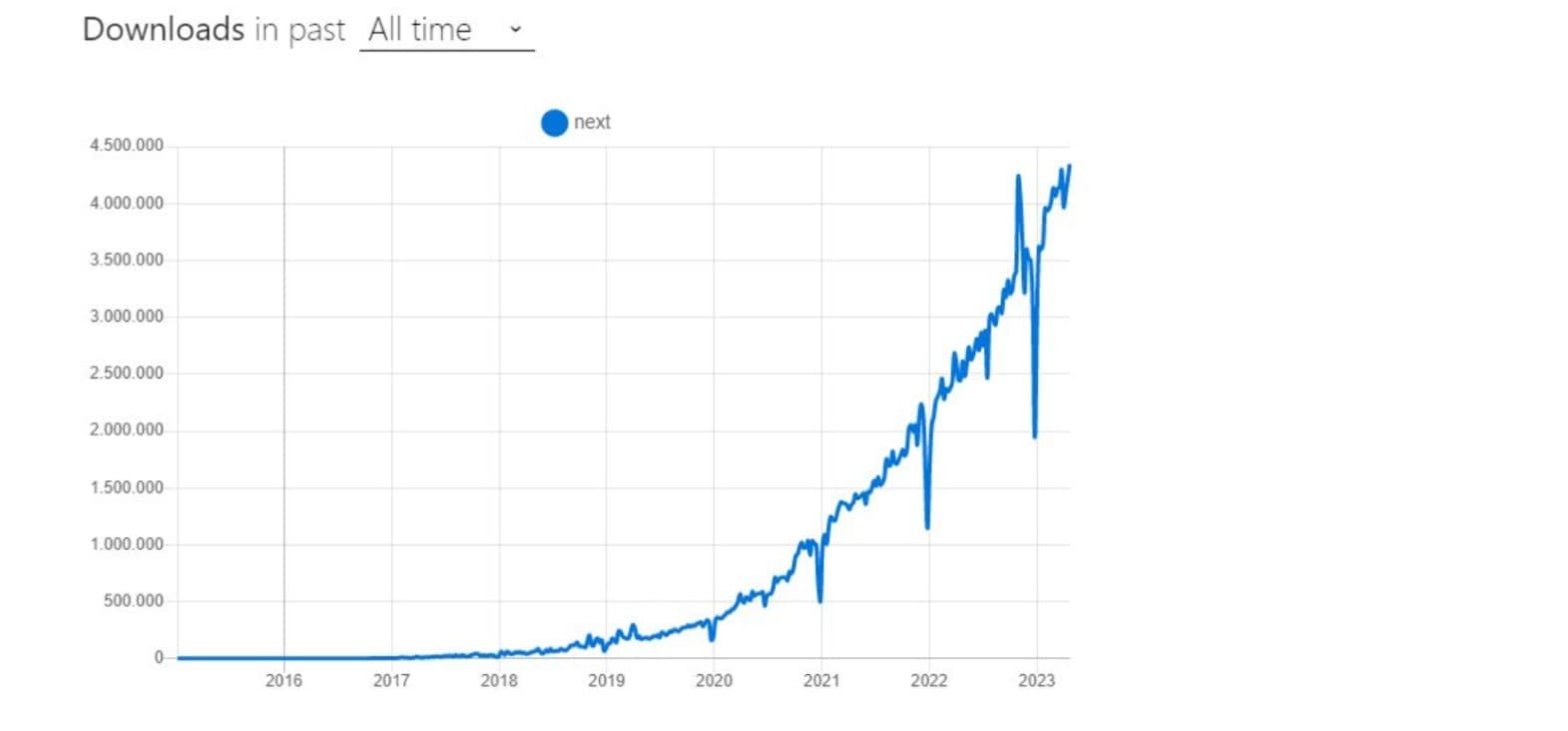
En los últimos años la satisfacción y el uso de este framework ha crecido:

NextJS vs React
NextJS es un framework que contiene a React en su base, mientras que React es una biblioteca de JavaScript correspondiente a los componentes de la interfaz de usuario. Así, NextJS se utiliza con React para crear la interfaz de usuario y las páginas de una aplicación web.
Cuando se opta por NextJS es porque ofrece las mejores soluciones para el desarrollo de sitios web y el renderizado del lado del servidor. Además, posee varias herramientas y funciones para administrar fácilmente los proyectos.
Por otro lado, React es la mejor opción para desarrollar interfaces de usuario para aplicaciones de una sola página. Debido a que funciona tanto para aplicaciones web como móviles, permite crear aplicaciones más intuitivas y atractivas.
A través de este cuadro comparativo se pueden navegar las principales diferencias entre Next JS y React:
Característica | NextJS | React |
Rendimiento | Las aplicaciones web creadas con NextJS son muy eficaces gracias a SSR y SSG. | No dividir el código causa un bajo rendimiento en las aplicaciones React. |
Nivel de aprendizaje | Puede ser difícil de aprender si no se tiene conocimientos de React. | Fácil. |
Configuración | Casi todo es configurable. | Se debe hacer al pie de la letra. |
Comunidad de desarrolladores | Estrecha. | Amplia. |
Documentación | Bien escrita. | Bien escrita. |
Costos de desarrollo | Bajos. | Bajos. |
Funciones principales | Renderización en el servidor, generación de sitios estáticos, enrutamiento automático, optimización del sitio, actualización y recarga rápida. | Es más extensible y algunas de las características pueden ser habilitadas. |
SEO | Más amigable con SEO. | Ligeramente amigable con SEO. |
API de terceros | Es posible tener API de terceros usando rutas API. | Se centra en la creación de interfaces de usuario. |
Aplicaciones cruzadas | Principalmente para web. | Basado en la librería de React. |
Typescript | Lo soporta. | Lo soporta. |
Optimización de imágenes | Adapta las imágenes a las ventanas pequeñas. | Se pueden adaptar usando librerías de terceros. |
Soporte offline | Tiene soporte. | Tiene soporte. |
Enrutamiento dinámico | Casi todos los SSR frameworks soportan rutas dinámicas. | Tiene enrutamiento. |
![[Banner]ebook #1](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F6Haoxaq9fMWbWcJa6vXuLP%2F188748e146e2e170b03ddeee37cb830d%2FBanner_E-BOOK_esp__1_.jpg&w=3840&q=75)
Ventajas y desventajas de NextJS y React
Rendimiento
Las aplicaciones NextJS son extremadamente rápidas debido a su generación de sitios estáticos y al renderizado del lado del servidor. Al cargar el sitio web se podrán ver rápidamente todos los cambios que se hayan realizado.
React no permite el renderizado del lado del servidor de forma predeterminada, aunque pudiera habilitarse. No es suficiente que React sea compatible con el renderizado del lado del cliente para poder desarrollar una aplicación de alto rendimiento.
Desarrollo rápido
NextJS ofrece muchas bibliotecas y componentes integrados, lo que permite desarrollar sitios web en poco tiempo.
Por otro lado, como los desarrolladores de React conocen JavaScript, pueden crear aplicaciones dinámicas utilizando menos código base.
Compatibilidad con SEO
NextJS permite desarrollar sitios web más rápidos y ligeros, y esto lo hace compatible con SEO. Como resultado, existe una mayor posibilidad de que el sitio web se clasifique en las primeras páginas de los motores de búsqueda.
Con React no se tiene una buena compatibilidad con la Optimización de los Motores de Búsqueda (SEO), por basarse en el renderizado del lado del cliente, haciendo que las páginas web se carguen menos rápidamente que con NextJS.
Configuración
Con NextJS todo es configurable. Sus plantillas permiten configurar archivos como babelrc, jest.config y eslintrc.
Por otro lado, React no ofrece un gran soporte para la configuración. A menos que se desconecte de la aplicación Create React, no se podrán cambiar las configuraciones, debiendo usarse lo que ya está configurado en los scripts de lectura de Create React.
Aprendizaje
La curva de aprendizaje de NextJS es algo mayor que la de React, aunque ambos son fáciles de aprender.
Comunidad de desarrolladores
React tiene una increíble comunidad de desarrolladores, que son muy activos y ofrecen soluciones en forma de blogs, tutoriales, videos, etc.
Con NextJS se tiene una comunidad menor, con más discusiones por GitHub. Sin embargo, en el mundo del código abierto los desarrolladores siempre están activos y disponibles.
Desarrolladores experimentados
Debido a la gran popularidad de React, pueden encontrarse fácilmente desarrolladores para un proyecto. Con NextJS, se llevará más tiempo poder encontrar desarrolladores experimentados.

Recomendaciones y mejores prácticas de los expertos en NextJS
Estas son algunas recomendaciones y mejores prácticas para trabajar con Next.js, basadas en las sugerencias de la comunidad de desarrolladores:
Estructura del proyecto:
Organizar el proyecto de manera modular y escalonada, utilizando carpetas para agrupar componentes, páginas, estilos y utilidades, entre otros.
Aprovechar las carpetas especiales como pages, public, y styles para mantener una estructura clara.
Enrutamiento:
Aprovechar el sistema de enrutamiento automático de Next.js utilizando la carpeta pages. Se pueden anidar rutas para estructurar la URL de manera lógica.
Usar Link de Next.js para navegar entre páginas en lugar de recargar la página completa. Esto mejora la velocidad de la aplicación.
Obtención de datos:
Utilizar getStaticProps para generar páginas estáticas en tiempo de compilación. Esto es beneficioso para el rendimiento y la indexación en motores de búsqueda.
Para datos que cambian con frecuencia, se recomienda utilizar getServerSideProps para obtener datos en cada solicitud.
API routes:
Usar las rutas de API de Next.js para manejar la lógica del servidor y crear servicios API dentro de la aplicación.
Estilos:
Para el manejo de estilos se debe considerar el uso de módulos CSS o soluciones como styled components.
Se pueden utilizar frameworks CSS-in-JS como styled-components o emotion para un enfoque más reactivo.
Manejo de estado:
Si es necesario, se recomienda utilizar el contexto de React o librerías de manejo de estado como Redux o Zustand.
Para la persistencia del estado entre navegaciones, usar react-query o swr para manejar la caché de datos.
Internacionalización (i18n):
Para admitir múltiples idiomas, se aconseja el uso de la librería next-i18next para gestionar la internacionalización de la aplicación.
Optimización de imágenes:
Utilizar el componente next/image para optimizar y cargar imágenes de manera eficiente y configurar correctamente las propiedades width y height para mejorar el rendimiento.
Despliegue:
Se debe elegir una plataforma de alojamiento compatible con Next.js, como Vercel o Netlify, para facilitar el despliegue y la configuración de ciertas funciones de Next.js.
Seguridad:
Se recomienda implementar medidas de seguridad como configurar encabezados HTTP de seguridad y habilitar HTTPS en la aplicación.
Si se manejan datos sensibles, asegurarse de manejar la validación y la autorización adecuadas en las rutas de API.
Monitoreo y rendimiento:
Utilizar herramientas de monitoreo como Google Lighthouse y Web Vitals para evaluar el rendimiento de la aplicación.
Configurar Google Analytics o herramientas similares para realizar un seguimiento del comportamiento de los usuarios.
Pruebas unitarias e integración continua:
Implementar pruebas unitarias para los componentes y funciones críticas.
Configurar la integración continua para automatizar las pruebas y los despliegues.
Proyectos de NextJS en Github
Para buscar ejemplos de proyectos Next.js en GitHub se puede utilizar la función de búsqueda con estas sugerencias:
Repositorios con el nombre "nextjs":
Para realizar una búsqueda simple utilizando el término "nextjs" para encontrar repositorios que estén relacionados con Next.js. Se puede refinar la búsqueda según las necesidades. Búsqueda de repositorios Next.js en GitHub
Awesome lists:
Existen listas de recursos "awesome" en GitHub que recopilan enlaces a proyectos y recursos populares relacionados con una tecnología en particular. Se puede buscar una lista "awesome-nextjs" para encontrar una recopilación de proyectos interesantes. Awesome Next.js en GitHub
Proyectos populares:
Se pueden buscar proyectos populares que utilizan Next.js. Esto da una idea de cómo la comunidad está utilizando el framework. Proyectos populares con Next.js en GitHub
Proyectos de ejemplo de Next.js:
Algunos desarrolladores comparten proyectos de ejemplo en sus perfiles de GitHub. Se pueden buscar proyectos etiquetados como "nextjs-example" o similares. Búsqueda de proyectos de ejemplo Next.js en GitHub
¿Cómo se integran Jamstack y NextJS?
Jamstack es una nueva metodología utilizada para crear sitios web estáticos, ofreciendo un mayor rendimiento y seguridad, junto con una mejor experiencia para desarrolladores y usuarios. Los siguientes atributos definen Jamstack:
El frontend utiliza herramientas separadas del backend. El frontend se construye utilizando un Generador de Sitios Estáticos (SSG), integrándose el backend mediante el uso de una API utilizada durante la compilación.
La mayoría de los sitios Jamstack están previamente renderizados. Esto significa que el frontend fue creado y compilado en archivos HTML, CSS y JavaScript. Según sea necesario, JavaScript se puede introducir en estos sitios, aumentando el rendimiento del navegador.
Por otro lado, NextJS ha tenido dos importantes lanzamientos consecutivos en sus versiones, aportando una buena cantidad de nuevas características que permiten crear sitios Jamstack, tales como nuevos métodos de obtención de datos y la regeneración estática incremental.
En 2020, con la versión NextJS 9.3 se introdujo poder crear sitios web estáticos, por lo cual se podría crear no solo una aplicación con el Renderizado del Lado del Servidor (SSR), sino también una aplicación generada por un Generador de Sitios Estáticos.
Adicionalmente, a partir de 2021 NextJS 9.4 introdujo un soporte para modelos híbridos, permitiendo utilizar dinámicamente tanto el renderizado estático como de servidor cuando se requiera.
Por tanto, NextJS se convirtió en una solución para crear sitios Jamstack, porque permite definir cómo se va a renderizar cada página de la aplicación. Esto resuelve el problema de las costosas reconstrucciones a las que son propensas las aplicaciones Jamstack, especialmente cuando se crea una aplicación interactiva donde las interacciones de los usuarios deben renderizarse rápidamente.
¿Es NextJS el futuro de la web?
Para alguien que utiliza React, el siguiente paso natural es NextJS, por poseer muchas características nativas que resuelven los problemas que se presentan con React.
Las últimas tendencias en el desarrollo web empresarial son bastante explícitas: optimizar la experiencia de usuario sin comprometer el rendimiento del backend.
NextJS hace que la web se enfoque más en el usuario, al ofrecer un puente entre dos áreas distanciadas tradicionalmente: el diseño y el desarrollo web.
Hay muchas otras características en NextJS, como optimización de imágenes, actualización rápida, depuración, alojamiento gratuito en el dominio de Vercel, que hacen creer que NextJS es el futuro de la web.
Empresas que usan NextJS
Muchas empresas líderes y startups utilizan Next.js para desarrollar aplicaciones web. Algunas de ellas son:
Netflix utiliza Next.js para ciertas partes de su interfaz de usuario.
Uber Engineering ha compartido en el pasado cómo utilizan Next.js para sus aplicaciones web.
Vercel, la plataforma de alojamiento para aplicaciones web, fue desarrollada por los creadores de Next.js y utiliza el framework.
Airbnb ha utilizado Next.js en parte de su infraestructura web.
Typeform, la plataforma de creación de formularios online, ha utilizado Next.js para mejorar el rendimiento de su aplicación.
Hulu, el servicio de streaming de video, ha utilizado Next.js para construir experiencias web interactivas.
NextJS y Contentful
Next.js y Contentful se pueden integrar para construir aplicaciones web que consuman datos de Contentful y los presenten de manera dinámica en la interfaz de usuario.
Se puede utilizar la API de Contentful para recuperar datos desde el espacio de contenido. Contentful proporciona un cliente de JavaScript (Contentful.js) que facilita la interacción con la API.
Algunas prácticas comunes incluyen la utilización de funciones como getStaticProps o getServerSideProps de Next.js para obtener datos de Contentful y prerrenderizar páginas de manera eficiente.
Se pueden crear páginas dinámicas que muestren contenido específico según la información recuperada de Contentful.
Al integrar Next.js y Contentful se pueden construir aplicaciones web que son fáciles de mantener y escalar, ya que se separa la gestión de contenido del desarrollo de la interfaz de usuario.
NextJS para ecommerce
Next.js es una excelente opción para desarrollar aplicaciones de comercio electrónico gracias a su capacidad para construir aplicaciones rápidas, eficientes y escalables.
Aquí hay algunas consideraciones y prácticas recomendadas cuando se usa Next.js para un sitio de ecommerce.
Estructura del proyecto:
Organizar el proyecto de manera modular y utilizar carpetas específicas para las secciones clave como productos, carrito de compras y pago.
Gestión del estado:
Utilizar el contexto de React o bibliotecas de manejo de estado como Redux o Zustand para gestionar el estado global de la aplicación, especialmente, para la información del carrito de compras y la autenticación del usuario.
Renderización del lado del servidor (SSR) y estático:
Aprovechar las capacidades de SSR y generación de páginas estáticas de Next.js para mejorar el rendimiento y la indexación en motores de búsqueda.
Páginas como la lista de productos y la página de detalles del producto pueden beneficiarse de la generación estática, mientras que el carrito de compras puede aprovechar la renderización del lado del servidor para datos más dinámicos.
Enrutamiento dinámico:
Utilizar enrutamiento dinámico para las páginas de detalles del producto. Por ejemplo, /products/[id] para mostrar información específica del producto.
API routes:
Crear rutas de API para manejar lógica del servidor, como procesar pagos, gestionar pedidos, etc.
Gestión de datos:
Implementar lógica de recuperación de datos utilizando funciones como getStaticProps o getServerSideProps para obtener información de productos y categorías.
Optimización de imágenes:
Utilizar el componente next/image para optimizar y cargar imágenes de productos de manera eficiente.
Integración con CMS o plataforma de ecommerce:
Integrar Next.js con un sistema de gestión de contenido (CMS) o plataforma de ecommerce. Algunas opciones incluyen Contentful, Shopify, WooCommerce.
Seguridad:
Implementar medidas de seguridad, especialmente al manejar información sensible como datos de usuario y transacciones.
Habilitar HTTPS y utilizar buenas prácticas de seguridad en la configuración del servidor.
Pruebas unitarias e integración continua:
Realizar pruebas unitarias para componentes críticos y lógica del carrito de compras.
Configurar la integración continua para automatizar pruebas y despliegues.
Internacionalización (i18n):
Si se planea llegar a audiencias internacionales, se debe considerar la implementación de internacionalización para adaptar la experiencia del usuario a diferentes idiomas y regiones.
Despliegue:
Utilizar plataformas de alojamiento compatibles con Next.js, como Vercel o Netlify, para un despliegue fácil y escalable.
Contáctenos
Aplyca se especializa en desarrollo web moderno, ayudando a crear soluciones a gran escala para responder a las necesidades del comercio digital. Conozca nuestros servicios y contáctenos para analizar las necesidades de su proyecto.